How to Optimize for the Core Web Vitals and Provide Better UX Experiences
Upated 4.24.2023
Fixing poor user experiences on a business’s site has moved to the top of many priority lists.
One thing we know already is that Google plans to use and build on its new Google Search Console Core Web Vitals Report. It’s meant to help businesses do more than just get their pages crawled and indexed, it is more about making them more valuable to users.
What are Google Core Web Vitals?
Google Core Web Vitals is a set of reports added to the Google Search Console in 2019 that comprise a small set of core metrics around load speed. They help search marketers and development teams know how well or poorly a site is delivering its web pages. Google scores each web page according to how well it performs in offering a delightful experience to site visitors. The Core Web Vitals report details how web pages perform based on real-world usage data, also known as field data.
These new ranking factors are fast approaching. While every site benefits from adding essential schema markup types, use nesting and stick what’s more important to avoid code bloat.
On Oct 5, 2021, Google uploaded helpful tips in a YouTube presentation titled How to improve Largest Contentful Paint for a better page experience.
Tips from Google on how to gain a better Largest Contentful Paint (LCP) score:
Images are usually the reason for issues with Largest Contentful Paint. Every bite saved can speed up page load. Use modern image formats like AVIF and WebP. There are a lot of edge cases that relate to how your LCP score is calculated.
Core Web Vitals is a Helpful Concept vs a Ranking Factor
2023 changes in Google Search include revisions to Google’s page experience update. Originally, it was a concept to set forth a set of strategic page experience aspects for site owners to focus on.
Google’s John Mueller shared on Twitter how the page experience signals are now regarded by Google more like a “concept” than a ranking signal. [1] We follow this update in tandeum with the Google’s Help Content document changes.
“IMO most people don’t need to do anything different. This is not a change in how ranking works, it’s more about how we’ve been thinking about these elements. We’ve seen people hyper-focus on these numbers, that’s not a good use of time & energy. Think holistically instead.
Given the way CWV is collected & used in CrUX, you wouldn’t see any immediate change even if the systems immediately & strongly acted upon that data.” – Google’s John Muelller
To “think holistically”, one really has to have the bigger picture of SEO and stay current. Neither is an easy task.
In 2022 Google announced the helpful content system
It leverages machine learning to “better reward content where visitors feel they’ve had a satisfying experience.” Its purpose was to reward content that adheres to Google’s criteria. These are called “helpful content questions” (formerly Panda questions).
The userpage experience is much more than reaching good core web vital scores. Scores are only an indicator. They are used to determine if site visitors will have a great web page experience and find the content helpful. These factors continue to matter.
Google Retires the Following Ranking Systems:
- Page experience.
- Mobile-friendly.
- Page speed.
- Secure site systems.
Some of the above will be retired later in 2023, like the Mobile-friendly report. It will be combined elsewhere. We will update this page as further announcements are made.
What is the Google Page Experience?
The Page Experience is a subset of the User Experience.
Page Experience centers on the technical aspects of web products that most often influence the User Experience. While it doesn’t measure and reflect on UX design aspects like content quality or visual design, all Page Experience signals are basically in control of the developer team creating the website. These signals have a direct effect on the overall User Experience.
Google’s intentional initiative of promoting Page Experience intends to impact the web positively. Think of it as a positive. It is helpful to have these additional performance metrics that correlate with business metrics to obtain buy-in more easily from non-technical team members.
Let’s back up a bit and review how we got here.
The History of Site Speed and Google Core Web Vitals
What is the timing for the Google Page Experience roll out?
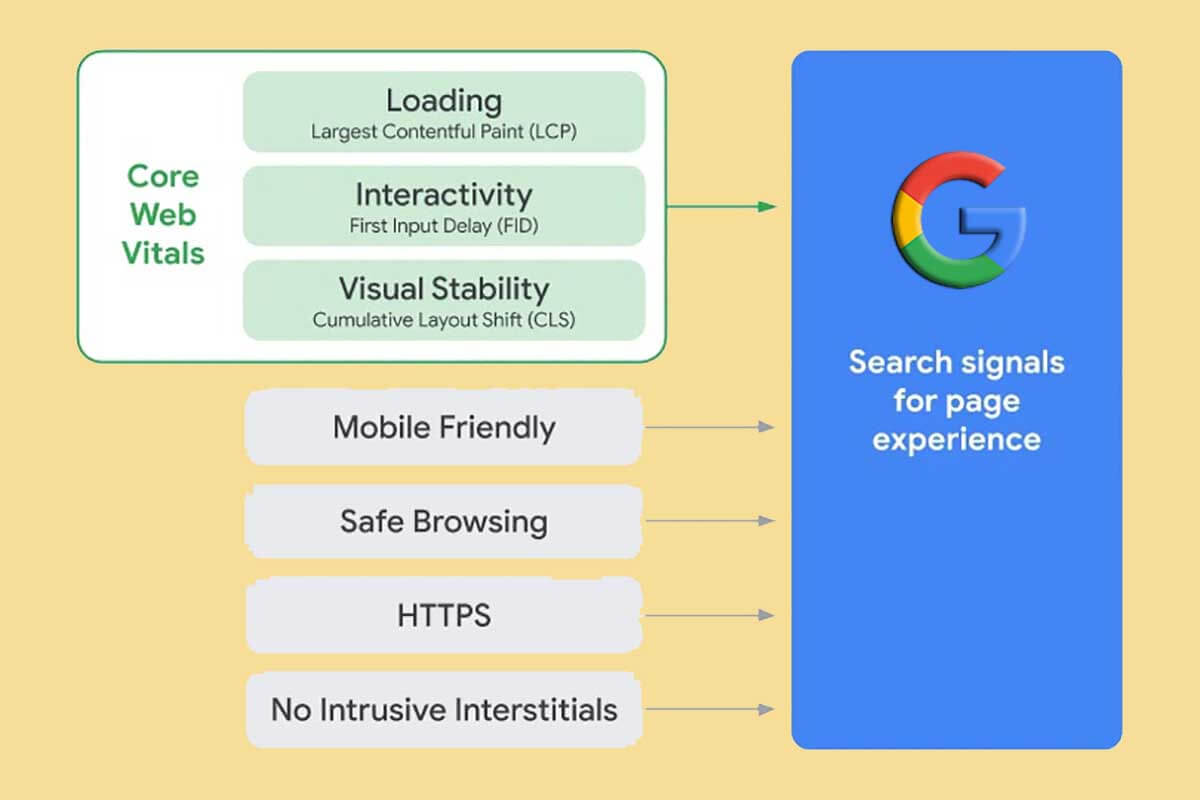
On November 10, 2020, Google announced, “The page experience signals in ranking will roll out in May 2021 [3]. The new page experience signals combine Core Web Vitals with our existing search signals including mobile-friendliness, safe-browsing, HTTPS-security, and intrusive interstitial guidelines”.
Let’s back up and get a clear overview. The year 2010 saw Google first start using how quickly a web page loads on a desktop computer as a ranking signal.
Google has been pushing mobile-friendliness as a ranking signal beginning in 2015. By 2018, the Mobile-First Index process launched as official. Webmasters and site owners were notified in the Search Console when Google determines that a site is ready for mobile-first indexing. This occurs by Google evaluating the mobile version of your website during the process of assessing it for search purposes; you cannot trigger it.
In early 2020, Google introduced its new set of tools within its Google Search Console, called the Core Web Vitals. It explicitly said the metrics in these reports will become ranking signals in 2021. Core Web Vitals expands on the previous site speed metrics to help businesses address how some web pages mobile advertisements and support files load .
The introduction of the Web Core Vitals alerts any straggling website owners not concerning themselves with mobile-friendliness that it clearly matters. While the Mobilegeddon update was a slow rollout, the importance of making a site a better experience for mobile users now must be faced .
Google’s investment in tools and reports on Site Speed and Mobile are signals to website owners that they need make their websites easier to use or expect to become only an online calling card. Today we’re announcing that the page experience signals in ranking will roll out in May 2021.
In February 2022, Google begin including the page experience ranking signals to desktop as well.[2] In April 2023, changes to how Google measures the core web vital metrics LCP were announced. Mostly, they related to background images.
What Basic Metrics make up the Google Search Page Experience?
The top three Google search page experience metrics explained:
- Loading: LCP assess how long it takes for the largest content element (such as a featured image, hero image, or H1 heading text) on a specific web page to become visible within a visitors’ viewport. While it’s not a core web vital, high Time to First Byte (TTFB) values add load time to the metrics that follow it (like LCP). We recommend that most sites seek to obtain a TTFB of 0.8 seconds or less.
- Interactivity: FID (first input delay): The time clock is running from when a user first interacts with your page (like when a link is clicked, a button triggered, etc.) to the time when the browser responds to that interaction. This measurement is derived from whatever interactive element that the person first clicks. This is important on pages where the visitor needs to do something because this is when the page has become interactive. Also called TBT reports (in GTmetrix); it represents how much time is blocked by scripts that are called on during the page loading process. Seek to gain a TBT of 150 milliseconds or less.
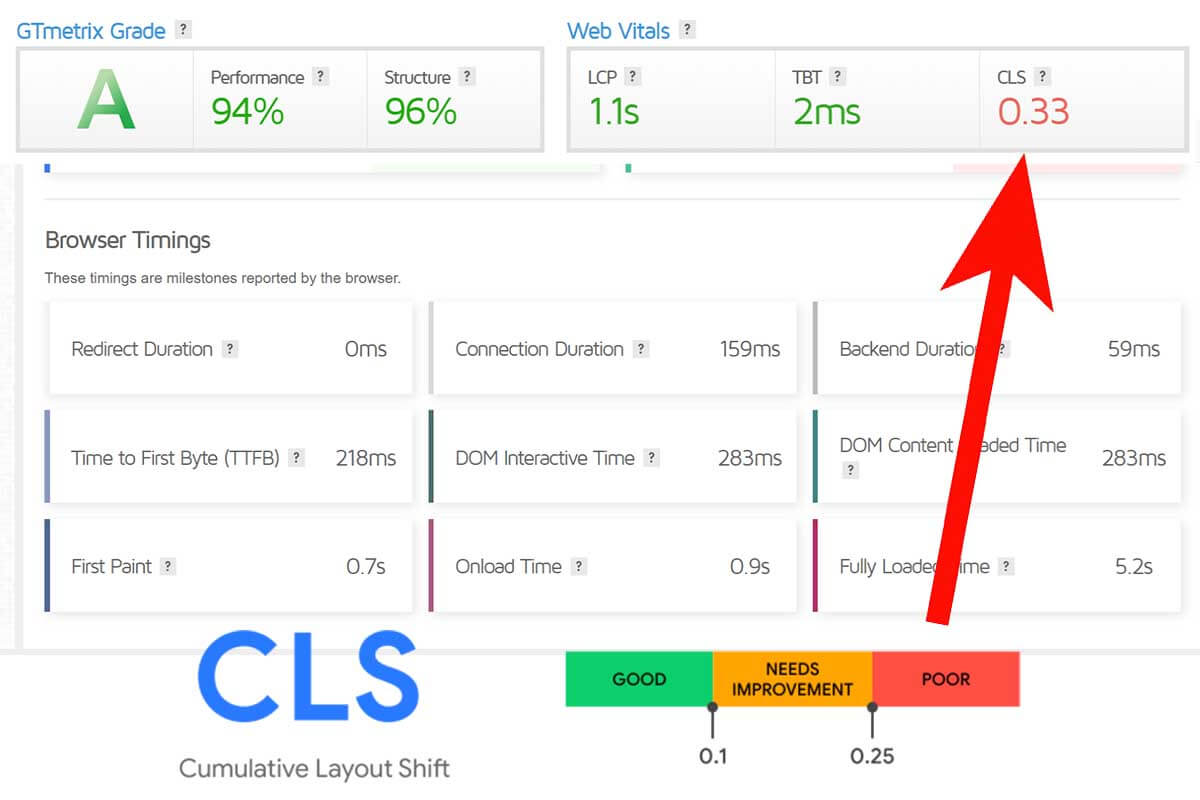
- Visual Stability: CLS indicates how much of a page’s layout shift a visitor experiences as your page loads. Seek for a CLS score of 0.1 or less.
To audit your content to determine if it meets the Core Web Vitals threshold to be labeled with a Fast Page badge, use Google’s developer tools to assess load speed. To assist with these optimization tasks, GTmetrix has grown more sophisticated. GTmetrix Reports added a new scoring methodology. The former PageSpeed and YSlow reports have updated to an overall GTmetrix Grade. Powered by Lighthouse, GTmetrix users now obtain a Performance and Structure Score.
What is First Input Delay (FID)?
FID is a score that assesses how long it took the browser to manage other tasks before it could deal with a person taking action such as a tap or click. This signals how responsive the UI experience is to a user, and measures the burden of the CPU with JavaScript processing.
Just how a page executes JavaScript, both in the page load and during the page lifecycle directly affects the FID. The time it takes for JavaScript to be completely executed matters if visitors try to complete an action before the app is completely ready.
Ways to improve First Input Delay:
- Delay or eliminate third-parties files or tracking pixels.
- Defer all non-essential scripts.
- Improve JavaScript execution.
GTmetric and other waterfalls do a great performance trace to disclose where load time is consumed excessively. Once identified, they can be investigated and resolved.
What is the New Google Page Experience Indicator?
Google will show users the quality of a web page’s Core Web Vitals with its new Page Experience indicator. This is already displaying in some SERPS. It is similar in size and shape to the AMP icon indicating an Accelerated Mobile Page’s status. As Google is great at testing and making interiations, this may well look different as it is more widely adopted.
While the Core Web Vitals metrics provide more detailed information than we’ve had before in Google Search Console reports, it is likely that many false positives will surface after the full rollout.
How to Determine the Most Important Core Web Vital Tasks
Focus on the most impactful load speed metrics first before undertaking deeper web site performance optimizations.
1. Resolve everything that is labeled “Poor” first.
2. Next prioritize your task list by which issues negatively impact the most URLs, or by issues that are hurting your most revenue generating URLs.
3. “Needs improvement” issues are now next on the priority list.
The need for drastic improvement in the Layout Content Shift quite surprised me, yet it clearly factors into gaining the best SEO results. The page has no late loading ads above the content, no intrusive interstitials, and all images had their width and height properly defined. However, the original featured image’s size was 1280 by 860 pixels. This was causing an image resizing issue; when the browsers were loading it, they were resizing it to 1200 by 800 pixels. This causes a layout shift and an ensuing loading delay. Ensure that your images are sized correctly for JASON-LD Schema markup.
When you’ve fixed a specific issue in all of your URLs, you can confirm whether you fixed the issue for all URLs. Click Start Tracking to start a 28-day monitoring session to check for instances of this issue in your site. If this issue is not present in any URLs on your site during the 28-day window, the issue is considered fixed. The presence of that issue in any URL is sufficient to mark the issue as unfixed; however, the status of individual URLs remains under evaluation for the full 28 days, no matter what the issue status is.
COMMON FAQ ABOUT CVW
It can take a lot of time to learn, troubleshoot, and test/tweak a lot of options to improve CWV scores. Here are answers:
How to calculate the CLS score?
A page’s CLS score is computed by multiplying the proportion of the user’s screen that shifted unexpectedly when loading by the distance it traveled. Sites sometimes even face having half of the screen impacted by the content shift. That is annoying to viewers. Simultaneously, the distance the content had to go on the screen factors in. Therefore, to calculate the CLS score, multiply the impacted screen area (0.5) by the distance traveled (0.15) and you can gain a useful score.
What are common causes creating Content Layout Shift problems?
- Remove margins on Featured Image: Running the Lighthouse tool along with Chrome Dev Tools, on one website, the figure class=”featured-media” code proved to be an issue. By adding this additional CSS code
.featured-media { img display: none; }, the desktop’s performance score immediately improved two full points. - Resolve any issues with how fonts load: Some web designers favor the look of fancy headline web fonts; however, often how they load causes a layout shift. Test to discover if there are potential issues of cache dilution to resolve as well as how the overall size of fonts is delivered. We’ve found that by specifying fallback font-display, by adding
{ font-display: fallback;}, we can improve the rendering behavior of elements using the font face instruction. - Dynamically injected content: This commonly occurs when banners or forms are being added to a page dynamically. Additionally, users who cannot see an “x” for opt-outing of a pop-up can be frustrated. Also, when on-page elements are usable, they still are the culprit behind why the page is being rearranged and “shifted”.
- Lack of image specifications: When a page’s images have either wrong, poor, or no image dimensions specified, the browsers have added work to and time to load the page without this information and then need to later shift to calculate it.
- On-page embeds, ads, and iframes with no dimensions: By informing the browsers of the layout space needed for these visual on-page elements, you can avoid the browser needs to shift once each of these is visually in place.
After following the above CLS improvement strategies, the same site’s Cumulative Layout Shift score is now 0.01. This goes a long way to help improve a site’s mobile search results.
Which Core Web Vitals Metrics can be Improved by Loading CSS Async?
Because it is what people see first, metrics calculated in the above-the-fold section mean ensuring key content that is visible to the user is seen fast. Some content and support files can be loading in the background until you reach “Fully loaded time”.
According to Koray Tuğberk GÜBÜR owner of Holistic SEO, “In the relationship between loading CSS Files as Async and opening web pages earlier for the user, some Pagespeed Metrics are more positively affected than others. Faster loading of CSS Files especially improves First Paint, First Contentful Paint, Largest Contentful Paint, and Speed Index metrics”.
Place your key content above the fold where it can be easily seen to match the searchers’ intent. Don’t make site visitors wait to find answers to their questions.
How does Google Measure Load Speed?
Suggestions for improvement and diagnostics found in PageSpeed Insights are generated from lab tests; performance metrics are more accurate when gleaned from field results. Once you own a general idea of how to improve PageSpeed, the logic of how Google scores this can positively impact your web vital results.
Three new performance metrics umbrella this world of web performance. They are supported through an API in Chrome, Chrome on Android, Chromium Edge browsers. The data that Google relies on for Page Experience measurement is derived from the Chrome UX Report (CRUX). It is comprised of anonymized performance statistics that real page loads in Chrome browsers across the globe provide.
Being independent of cache state, CRUX assesses all regular page loads including both landing and mid-session web pages. It skips soft navigations, also called route changes, within single-page applications. Soft navigations have the potential to be penalized. Lower CLS scores and LCP values signal a reduced change of users experiencing unexpected layout shifts.
How Important is Image Compression to a CWV Score?
You don’t need to compromise image quality to gain a good CWV score.
Today’s browsers can manage high-resolution images when supplied; while you still want to compress them, only use the size you need, to look great on high-resolution displays. You can use a CND and think of starting with a less complex image or background to start with. Learn and follow Google’s Image Guidelines.
@Jamsession18 asked Google’s John Mueller on Mar 26, 2021:
“Can you pls answer my query regarding quality of images used? I work for a news site which is currently optimizing for CWV and in order to that, our tech is compressing the images to an extreme level at the cost of image quality(blurred images now). Is it worth the cost?”
“That sounds like a bad idea. Page experience is just one of many things we look at for ranking, but if users don’t like your content, they’re unlikely to convert (however you want them to), and unlikely to want to come back.” -???? John ???? @JohnMu
How are Field and Lab Data Different?
One difference is that Lab data is useful for testing, Field Data is better for ranking.
Lab data is about the performance data found in a unique environment. Chrome Dev Tools and webpagetest.org tools are commonly used to gain Lab Data. Field Data encompasses data collected from the collection of users that visit your site’s pages using the Chrome browser. Field Data is what populates your Google Search Console reports as well as Google Page Speed Insights (which relies on both Lab and Field data for its page reports).
Field data can be gained using automation through BigQuery. For newer sites or pages that don’t get a lot of organic traffic, you may find that no Field data available.
How to Set-Up Tracking for Core Web Vitals Optimization Progress?
Google makes it easy to submit and track a validation request:
- To see the validation details for an in-progress validation request or for a request that has failed:
- Click See details in the validation status section of the issue details page.
- To restart the validation tracking period at any time:
- Open the validation details page and click Start new validation.
- If validation fails:
- Try again to fix your issues.
- Restart the tracking period by opening the validation details page, and clicking Start new validation.
Both a summary page and an issue details page display.
Why is it Important to Improve all Three Web Core Vitals Metrics?
All three Core Web Vitals (CWV) benchmarks signal a key component of what it takes to provide a good User Experience. Each of the 3 metrics must be met in order to qualify for the related Google ranking signal boost rolling out May 2021. Google gives us 6 ways to measuring these Core Web Vitals. As we learn from John Mueller, Senior Webmaster Trends Analyst at Google, all minimum requirements must be met to benefit from this soon to arrive algorithm update.
“My understanding is we see if it’s in the green and then that counts as it’s OK or not. So if it’s in yellow then that wouldn’t be in the green, but I don’t know what the final approach there will be.
There are a number of factors that come together and I think the general idea is if we can recognize that a page matches all of these criteria then we would like to use that appropriately in search ranking.
I don’t know what the approach would be where there are some things that are OK and some things that are not perfectly OK, like how that would balance out.” – John Mueller
This makes the perception of a fast loading page versus a slow load one of great importance. Meeting all three metrics is an opportunity; small businesses can level up their SEO and gain a competitive edge to help them win new business. Every site’s focus should be on improving mobile search results over the desktop experience, as this matters most to the largest volume of searchers.
Like so much of search marketing, a holistic approach is best. It is easy to over-focussing on one area of site performance to the dismissal of others that need attention. An example of this is adding all the schema markup you can think of when it may just be adding code of little value. Read our Comprehensive Guide to Ecommerce Schema Markup to best amplify the visibility of your products in SERPs.
Will a person conducting a search be able to tell which sites pass the Core Web Vitals test?
People who want a signal that page speed, page responsiveness, and page visual stability factors have been accounted for by a business before clicking through to a page will see a badge.
John Mueller has indicated that Google may introduce a badge in search results for pages that pass Google’s Core Web Vitals. The badge will act as a filter of sorts. It affirms to a person using Google Search that if they click through to a webpage with this CWV Badge, they can expect a positive experience.
Core Web Vitals Testing Tools
When testing your Core Web Vitals, use an incognito window to bypass unwanted issues.
There are several tools now available; we prefer Lighthouse. By using many you can have more of an overall perspective. However, they differ considerably in their applications, required skill levels for technical proficiency, and reports. The Search Console is very useful for being each site’s Core Web Vitals dashboard. Gaining a bird’s-eye view of an entire website – according to Google – is vital for success. The Chrome Extension and PageSpeed Insights are better for those quick page assessments. We’ll add more here over time.
Once this work is in place, we’ll cover your Search Marketing Progress Reports in person. We want you to understand and enjoy the benefits.
What’s Important to Also Focus On to Rank on Google?
Provide value: Are you creating content around what you want to say or around what your audience needs. All search engines have hundreds if not thousands of options that they can surface for most queries. Is you unique? Better? Concise? Your marketing research will help you know what your audience is also searching for that you content may be missing.
Technical SEO: Improving the technical SEO aspects has always required necessary buy-in and developer resources in order to get done. Search marketers working with businesses of all sizes have struggled with budget approvals forever. Today, every website’s performance now has a clear cruciality score. If someone failed to take this seriously in the past, it is now a stark reality. Why wait till you are penalized in rankings?
Google has witnessed these struggles and listened to SEOs ask how to get buy-in for years. The tech giant is intelligently highlighting the importance of performance by making it transparent in their Google Search Console reports and by establishing it as an additional ranking signal.
Be Customer-centric: The Google Page Experience is best described as a set of factors that measure how satisfactory it is for a person to interact with a web page. Focus on your customers and site visitors and how to make their experience on your website the best it can be for them. Make sure they find value.
SUMMARY
Optimizing for Core Web Vital performance metrics, as measured by Google in CRUX, may be a big boost in the future. But even before these web vitals become a ranking factor, it will carry a positive impact on your site’s user experience. Consumers want faster experiences. Improving load speed issues leads to lower bounce rate, higher page session length, better user satisfaction scores, better conversion rates, and increased SEO traffic. Ultimately, all this leads to increased revenue.
The great thing about page performance optimizations is that is it often achieved with relatively minor code improvements.
Hill Web Creations can lead your optimization efforts by starting with a Comprehensive Technical SEO Audit.
References
[1] https://twitter.com/JohnMu/status/1649697886592987136?s=20
[2] https://developers.google.com/search/blog/2021/11/bringing-page-experience-to-desktop
[3] https://developers.google.com/search/blog/2020/11/timing-for-page-experience